
【第2回】今回制作するサイトの仕様
この講座で制作するサイトは、「パソコン教室」のサイトになります。10ページ程度の規模で、コンテンツもそれほど多くありません。
それでもこのサイトを制作することによって、WordPress の基本的な操作方法は覚えられるようにしていますし、既存テーマを使った制作の全体像は把握できます。
以下に簡単なサイト仕様を示しますが、どのような制作ツールを使うにしても、まずは自分が作るサイトについてまとめてから作業に入ることが大切です。
サイト概要
【名称】パソコン教室 – hand in hand
【アドレス】http://localhost/pc-school
【説明】パソコン教室のホームページで、開催している講座情報や教室からのお知らせを掲載する。
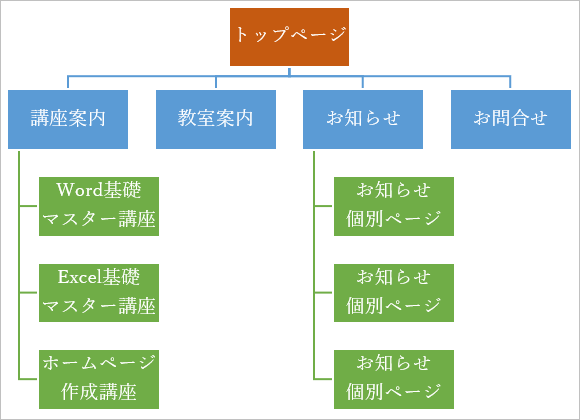
ページ構成

トップページの下の階層には4つのサブページがあります。
「講座案内」ページの下にはさらに、各講座の詳細ページがきます。
「お知らせ」ページには、お知らせの一覧が表示されますが、それぞれのタイトルをクリックすると、お知らせ個別ページへ移動します。
お知らせ個別ページは、登録した数だけ自動的に追加されます。
掲載するコンテンツ
| トップページ | メインビジュアル、教室のアピールポイント(写真、説明文) |
|---|---|
| 講座案内 | 開催している講座の概要(講座名、概要説明、画像) |
| 講座詳細ページ | 開催している講座の詳細(詳細説明、画像) |
| 教室案内 | 教室名、住所、電話番号、メールアドレス、開講時間 |
| お問合せ | メールフォーム(名前、電話番号、メールアドレス、興味のある講座、希望連絡方法、お問い合わせ内容) |
| お知らせ | タイトル、日付、抜粋文 |
| お知らせ個別ページ | タイトル、日付、全文 |
デザイン仕様
【レイアウト】
コンテンツエリアはボックスレイアウト。
固定ページはサイドバーなし。お知らせページは右サイドバー。
【コンテナ幅】
レスポンシブデザインを採用。PCレイアウトでは 1200px。
【配色】
テーマカラー:グリーン
アクセントカラー:ピンク
テキストカラー:#3a3a3a(黒)
ヘッダー背景:#ffffff(白)
フッター背景:#eefdf4(薄い緑)
フッターバー背景:#277e4c(濃い緑)
WordPress 設定
【WordPressバージョン】
検証しているバージョンは5.7です。他のバージョンでは操作が異なりますのでご注意ください。
【サイトのタイトル】
パソコン教室 – hand in hand
【キャッチフレーズ】
個別指導であなたのスキルアップを徹底サポート
【パーマリンク設定】
カスタム構造:http://localhost/pc-school/%category%/%post_id%/
【使用するテーマ】
Astra ※公式テーマ
【使用するプラグイン】
Contact Form 7
Ultimate Addons for Gutenberg
Font Awesome
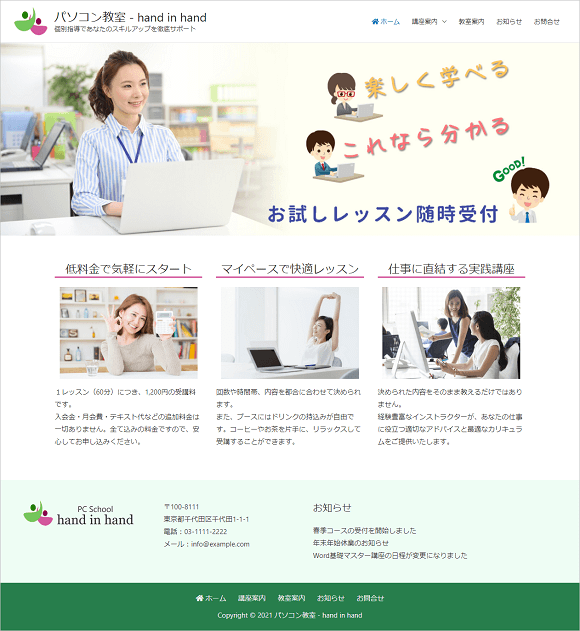
完成イメージ
【トップページ】

下記サンプルサイトにアクセスすると、完成した全体を確認することができます。
https://hollyhock.net/pc-school/









