
【第20回】モバイルビューの確認
ここまでは、パソコン用のデスクトップビューでページの表示を確認してきました。
今回使用しているテーマはレスポンシブデザインになっていますから、タブレットとスマホのモバイルビューでの表示も確認してみます。
モバイルでの表示はテーマカスタマイザーで確認できます。カスタマイザーパネルの一番下に、切り替え用のボタンがあります。
また、ブラウザの機能を使っても確認することが可能です。
ここでは Chrome のデベロッパーツールを使って確認する方法を説明します。
- Chromeで、トップページ「http://localhost/pc-school/」を表示しておき、F12キーを押します。
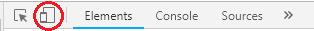
- 下のアイコンをクリックし、デバイスツールバーを表示します。

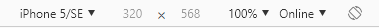
- デバイスは、最近のスマホで最も画面幅が狭い [iPhone 5/SE] を選択します。

- メニューボタンをクリックし、ページを切り替えて表示を確認しましょう。
さらに iPhone6/7/8 や iPad など他のデバイスに切り替えて確認しましょう。 - 確認が終わったら、F12キーを押してデベロッパーツールを終了します。
サンプルサイトでは、タイトルのフォントサイズやメニュー項目の間隔など、デスクトップ/タブレット/スマホそれぞれのビューで微調整を行っています。
これでひと通りの作業が終わり、講座も終了となります。
お疲れさまでした。
なお、今回のような講座をお客さまのオフィスにうかがって開講するサービス、
「ホームページ制作出張講座」もあります。
その講座では、お客さまの状況に合わせてカリキュラムを組むことが可能ですので、興味がある方はこちらのページをご覧ください。
>>ホームページ制作出張講座









