
【第8回】トップページの作成
ここからは、具体的なページデザイン作業になります。
- [固定ページ]-[新規追加] から、下記情報に従いトップページを追加します。
タイトル:ホーム
URLスラッグ:home
※以降、固定ページを追加した時は [公開] をクリックし、更新した時は [更新] をクリックしてください。 - [設定]-[表示設定] から、[ホームページの表示] を [固定ページ] にチェックを入れ、[ホームページ] のリストから、 [ホーム] を選択します。
- [固定ページ一覧] から、「ホーム」を選択します。
- アイキャッチ画像に、メディアライブラリから「main_visual.jpg」を設定します。
- [タイトルを停止] にチェックを付けます。
- [ブロックの追加(+マーク)] をクリックし、カラムブロックを追加します。
- [3カラム:均等割り] のレイアウトを選択します。
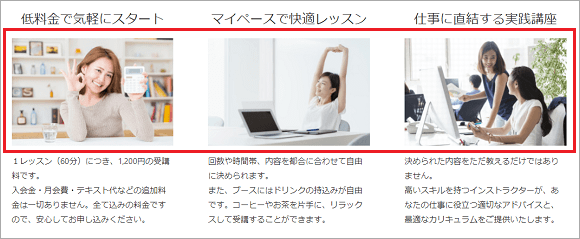
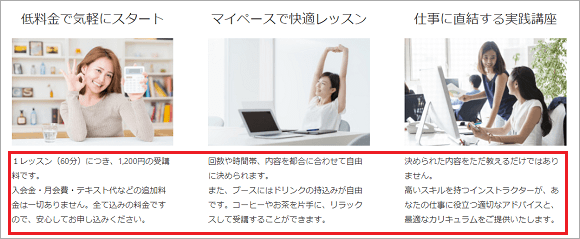
- 3つのカラムの +マークをそれぞれクリックし、見出しブロックを追加します。見出しレベルは [H3] にし、テキストの配置は [テキスト中央寄せ] を選択します。
見出しブロックにそれぞれ3つのアピールポイントを入力します。

- それぞれの見出しブロックの下に画像ブロックを追加し、画像ファイル(benefit-1.jpg / benefit-2.jpg / benefit-3.jpg)をメディアライブラリから挿入します。
配置は [中央揃え] にし、設定サイドバーで [画像サイズ:フルサイズ] にします。

- 画像ブロックの下に段落ブロックを追加し、それぞれのアピールポイントの説明文を入力します。
※文章の入力だけで段落ブロックになります。

- 更新ボタンをクリックし、ブラウザでトップページの表示を確認しましょう。









