
【第14回】サブページの編集
講座案内ページの編集
- [固定ページ一覧] から、「講座案内」を選択します。
- [ブロックの追加(+マーク)] をクリックし、カラムブロックを追加します。
- [3カラム:均等割り] のレイアウトを選択します。
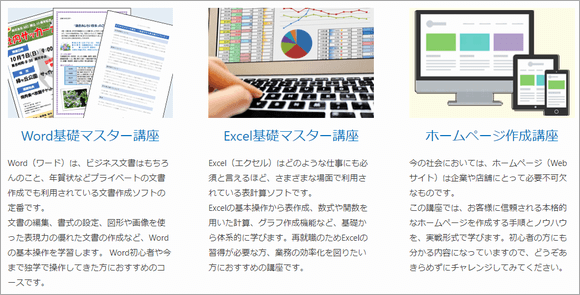
- 3つのカラムの +マークをそれぞれクリックし画像ブロックを追加します。メディアライブラリから画像ファイル(course_word.png / course_excel.png / course_homepage.png)を挿入します。配置は中央揃えにし、設定サイドバーで [画像サイズ:フルサイズ] にします。
- 画像の下に、それぞれ3つの講座のタイトルと説明文を見出しブロックと段落ブロックを追加し入力します。見出しブロックでは見出しレベルを [H3] として、テキストの配置は [テキスト中央寄せ] を選択します。

- 更新ボタンをクリックし、ページの表示を確認しましょう。
教室案内ページの編集
- [固定ページ一覧] から、「教室案内」を選択します。
- [ブロックの追加(+マーク)] をクリックし、テーブルブロックを追加します。
- [カラム数:2] [行数:5] にして、[表を作成] をクリックします。
- それぞれのセルに以下の内容を入力します。

- 設定サイドバーで [スタイル:ストライプ] に設定します。
- 更新ボタンをクリックし、ページの表示を確認しましょう。
お問合せページの編集
お問合せページにはメールフォームを表示します。
メールフォームの作り方にはいくつか方法がありますが、ここではプラグイン「Contact Form 7」を使用して作成します。
- [プラグイン]-[新規追加] をクリックします。
- [contact form 7] と検索ボックスに入力して検索します。
- 「Contact Form 7」をインストールし有効化します。
- 管理メニューの [お問い合わせ] をクリックします。
- [コンタクトフォーム1] をクリックすると初期設定のフォームが表示されますので、これを改造します。最終的には下記のコードになります。
<label> 氏名 [text* your-name] </label> <label> メールアドレス [email* your-email] </label> <label> 電話番号 [tel* your-phone] </label> 興味のある講座 (任意) [checkbox interest-lecture use_label_element "Word基礎マスター講座" "Excel基礎マスター講座" "ホームページ作成講座"] 希望連絡方法 [radio reply-means use_label_element default:3 "電話" "メール" "どちらでも"] <label> メッセージ本文 (任意) [textarea your-message] </label> [submit "送信"] - [メール]タブをクリックします。
自分に送られてくるメールの差出人となる [送信元] や、メールの件名となる [題名] を変更します。
メッセージ本文は、下記の見本のように変更します。これが自分に送られてくるメールの本文になります。【見本】
[your-name] 様よりお問い合わせをいただきました。■メールアドレス
[your-email]
■電話番号
[your-phone]
■興味のある講座
[interest-lecture]
■希望連絡方法
[reply-means]
■メッセージ本文
[your-message]—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました - 保存ボタンをクリックします。
- [コンタクトフォーム1] の、ショートコードをコピーします。
- [固定ページ一覧] から、「お問合せ」を選択します。
- [ブロックの追加(+マーク)] をクリックし、カスタムHTMLブロックを追加します。
- コピーしたショートコードを貼り付けます。
- 更新ボタンをクリックし、ページの表示を確認しましょう。









