
【第3回】ローカル開発環境の構築
WordPress では、ブラウザから管理画面にアクセスし、その管理画面内で制作作業を行います。そのため、本番で使うサーバーやドメインが決まっており、サイトの規模が小さいのなら、そのサーバーに WordPress をインストールして制作するのがよいでしょう。
ただその方法では、常にインターネットにパソコンを接続していなければならず、カット&トライを膨大に繰り返す規模の大きなサイトでは非効率になってしまうこともあります。
今回はサーバーの契約が済んでいない人でもサイト制作ができるように、自分のパソコン内に開発環境を構築します。
ただし、最初のセットアップの段階ではインターネット経由でダウンロードするファイルがありますので、ネット接続環境は必要になります。
ローカル開発環境の構築は、以下のステップで行います。
- XAMPP のインストール
- データベースの作成
- WordPress のインストール
XAMPP のインストール
ブラウザから Webサイトにアクセスしページを表示するには、Webサーバーがインターネットを介してブラウザにデータを送信する必要があります。
この「Webサーバー」と呼ばれるソフトウェアをパソコン内にインストールして、ローカルのパソコン単独でも Webページが表示できるようにします。
また、WordPress で作ったサイトは「データベース」と「PHP実行環境」が必要です。WordPress ではコンテンツや設定情報をデータベースに格納していますし、WordPress 自体が PHPという言語で書かれたプログラムだからです。
「Webサーバー」「データベース」「PHP実行環境」などをパッケージにしてまとめ、一括してインストールできるようにしたものに「XAMPP」があります。
XAMPP は、誰でも無料で利用できるオープンソースソフトウェアをまとめたディストリビューションで、Webアプリケーションの開発に広く用いられています。
以下、そのインストール手順を示します。
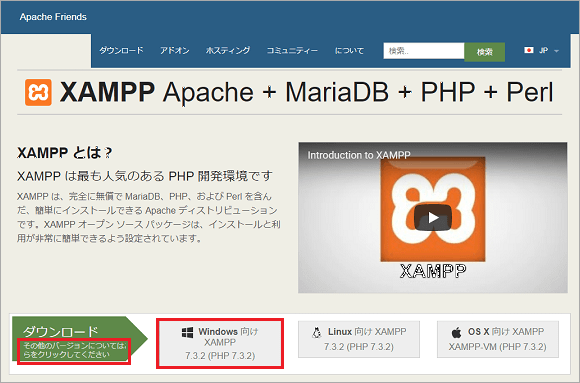
- XAMPP のダウンロードサイトにアクセスします。
https://www.apachefriends.org/jp/index.html - 自分の Windowsパソコン内だけですべてを完結させるなら、[Windows 向け XAMPP]ボタンをクリックしてください。Windows 64bit版のインストーラー最新版がダウンロードされます。
今回は、開発環境ごと USBメモリに入れて持ち運びができる、「Portable版」をインストールすることにしますので、「その他のバージョンについてはこちらをクリックしてください」をクリックします。
Portable版は、いくつかのモジュールがインストールされませんが、USBメモリにコピーすると他のパソコンでも同様の環境が再現できます。自宅と会社、両方のパソコンで開発したいとか、他の人に開発途中のサイトを見せたいという時に便利です。

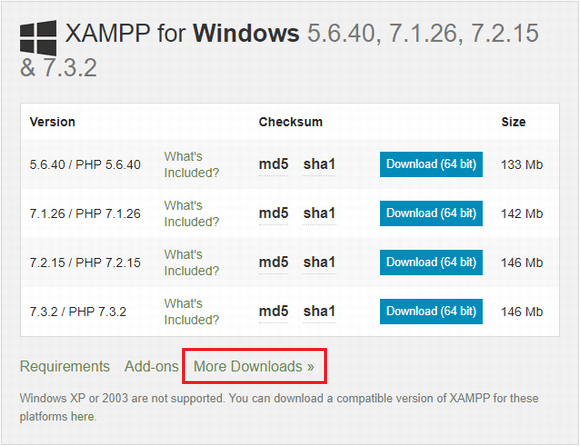
- [More Downloads]をクリックします。

- [XAMPP Windows] をクリックします。
- 各バージョンのフォルダ一覧が表示されますので、基本的には最新バージョンをクリックします。ただし、本番サーバーが決まっている場合は、そのサーバー環境に合致したバージョンを選択します。
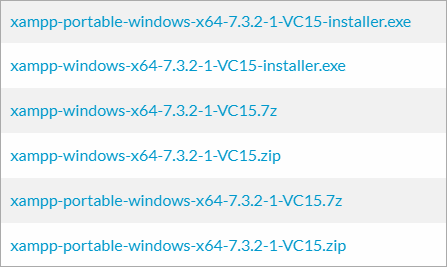
- さまざまなタイプのファイルが表示されますので、目的に合わせてダウンロードできます。今回は Portable版の zipファイルをクリックしてダウンロードします。

- ダウンロードした zipファイルをドライブ直下(いずれのドライブでも可)に移動し展開します。USBメモリに展開することもできます。展開すると、[xampp]フォルダができますので、zipファイルは削除しても構いません。
xamppフォルダの名称は変更することができます。複数の環境をインストールすることも可能で、その場合は適宜フォルダ名を変更してください。今回はそのままとします。 - xamppフォルダ内にある、「setup_xampp.bat」を実行します。
※ドライブ直下に展開し、フォルダ名「xampp」を変更していない場合は実行する必要はありません。 - 「¥xampp¥php」の下の「php.ini」をテキストエディタで開き、以下のように変更します。コメントは入力しなくて結構です。なお、最新バージョンの XAMPP では、「data.timezone」以外は変更の必要はないようです。
max_execution_time = 120 //処理中にタイムアウトとならないように長くする
post_max_size = 40M //古いバージョンではデフォルトは8Mなので大きくする
upload_max_filesize = 40M //古いバージョンではデフォルトは2Mなので大きくする
date.timezone=Asia/Tokyo //デフォルトはEurope/Berlinなので地域に合わせる - xamppフォルダ内にある、「xampp-control.exe」を実行します。Language のダイアログでは、アメリカにチェックを入れて Save をクリックします。
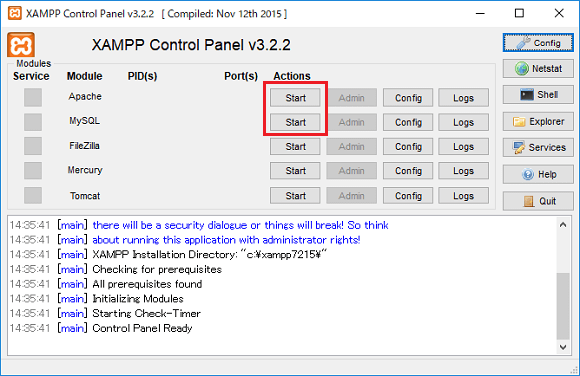
- XAMPP Control Panel が表示されますので、Apache と MySQL の Startボタンをクリックします。今後サイト制作をする際は、Apache と MySQL は起動させておかなければなりません。
なお、右上の Configボタンをクリックし、Apache と MySQL にチェックを付けておくと、次回から Control Panel を起動した際に、Apache と MySQL は自動で起動するようになります。

データベースの作成
WordPress は、MySQL もしくは MariaDB、いずれかのデータベースを使用します。従って、いずれかのデータベース管理システムをインストールした後、実際に使用するデータベースを作成しておく必要があります。
最新の XAMPP では、MariaDB がインストールされるようになっています。
MariaDB は MySQL の後からできたデータベース管理システムで、最近は MySQL から切り替わる事例が増えてきました。
MariaDB はバージョンにより MySQL との互換性を保っています。MariaDB 10.0 は MySQL 5.6 互換で、MariaDB 10.1 & 10.2 は MySQL 5.6 & 5.7 互換となっています。
以下、データベースの作成手順を示します。
- XAMPP Control Panel で、MySQL の列にある Adminボタンをクリックします。
- データベース管理ツールである phpMyAdmin画面がブラウザに表示されますので、データベースタブをクリックします。
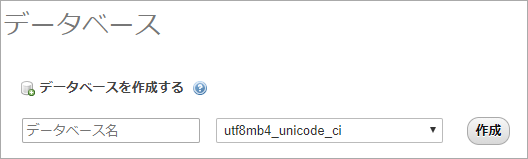
- データベース名に [lecture_db] と入力し、照合順序に [utf8mb4_unicode_ci] をリストから選択して、作成ボタンをクリックします。データベース名は任意ですので、違う名前にすることも可能です。

- メインページに戻り、ユーザーアカウントタブをクリックします。
- [ユーザアカウントを追加する] をクリックします。
- 以下の設定で、画面右下にある実行ボタンをクリックします。
ユーザ名: lecture_user
ホスト名: [ローカル] をリストから選択
パスワード: lecture_pass - ユーザーが作成されたら、データベースタブをクリックします。
- [lecture_db] を選択し、実行ボタンをクリックします。
- データの項目は、[SELECT] [INSERT] [UPDATE] [DELETE] にチェック、構造の項目は、[CREATE] [ALTER] [INDEX] [DROP] にチェックをして、実行ボタンをクリックします。
以上でデータベースが作成されましたので、phpMyAdmin画面を閉じます。
WordPress のインストール
レンタルサーバーには、WordPress を簡単にインストールする機能をもったものが少なくありません。
なかにはデータベースの作成まで一気にやってくれるものもあります。
ただ、その方法だとレンタルサーバーによって手順が違い、一般的な WordPressインストール手順とは微妙に異なります。また、アンインストールする場合もレンタルサーバーで定められた手順に従う必要があるなど、かえって汎用性がなくなり不便に感じますので、私はそのような機能はまず使いません。
今回は一般的な方法でローカルにインストールしてみます。
- WordPress のダウンロードサイトにアクセスし、最新版をダウンロードします。
https://ja.wordpress.org/download/ - ダウンロードした zipファイルを展開すると、 [wordpress]フォルダができますので、フォルダ名を [pc-shool] に変更します。
このフォルダ名は、ブラウザでサイトをアクセスする際の URL の一部となります。 - 「¥xampp¥htdocs」の下に、pc-schoolフォルダを移動します。
- ブラウザのアドレスバーに、「localhost/pc-school/」と入力します。
- WordPress のインストール画面が表示されますので、[さあ、始めましょう!]ボタンをクリックします。
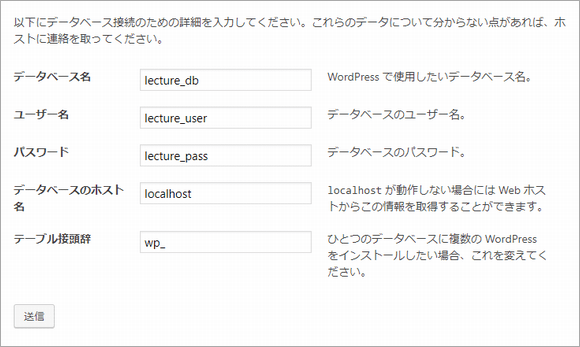
- 作成したデータベース情報に従い、以下を入力して、送信ボタンをクリックします。
データベース名:lecture_db
ユーザー名:lecture_user
パスワード:lecture_pass

- インストールが無事完了したなら、インストール実行ボタンをクリックします。
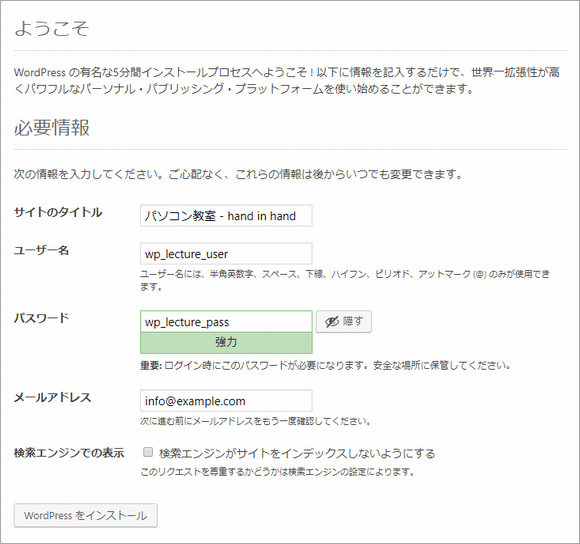
- 「ようこそ」の画面で以下を入力し、[WordPress をインストール]ボタンをクリックします。
サイトのタイトル:パソコン教室 – hand in hand
ユーザー名:wp_lecture_user
パスワード:wp_lecture_pass
メールアドレス:info@example.com
※メールアドレスは架空のものにしていますが、自分が持っているアドレスでも構いません。

- 「成功しました!」が表示されたら、ログインボタンをクリックし、ユーザー名とパスワードを入力して管理画面にログインしてみましょう。









